解决IIS部署网站引用woff/woff2/svg字体报404错误的方法!
发布:管理员 日期:2022-09-22 阅读: 次
在 IIS 上部署网站,网页引用 woff 字体时,浏览器报“找不到woff、woff2字体”、“404”错误,不仅预设的字体加载不出来,还影响网页加载速度。

一、原因
IIS 默认设置情况下不识别 .WOFF、.WOFF2、.SVG 这几个后缀的文件。
二、解决方法
在 IIS 上添加(.WOFF、.WOFF2、.SVG)MIME 类型。
三、操作
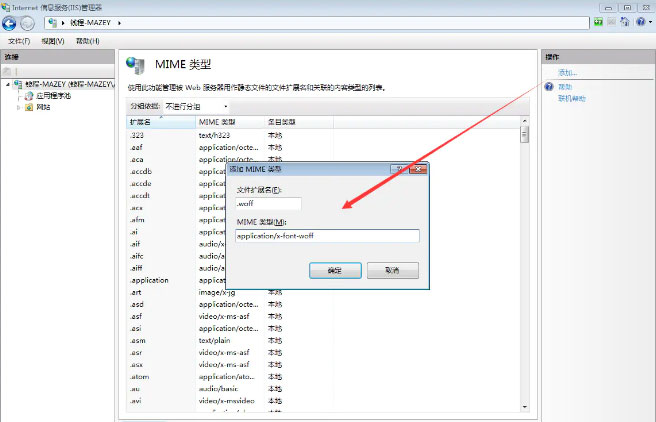
1、打开 IIS,找到“MIME 类型”。
2、按顺序操作:“MIME 类型”->“添加”->添加三条:
.woff-application/x-font-woff
.woff2-application/x-font-woff
.svg-image/svg+xml


